Introducing Specctr Cloud
What is Specctr Cloud?
Specctr Cloud is our newest and most exciting feature of Specctr 3.0. Using the panel you upload your specs to Specctr Cloud. There you can preview and share the specs and code with team mates. There are many more features we are working on including the ability to edit and sync styles with teams. A step by step tutorial is below.
Step one:
Spec your document
Use the Specctr panel to redline your document in a few seconds.
TIP: Edit the layer name to control your spec and class title.
Step two:
Upload to Cloud
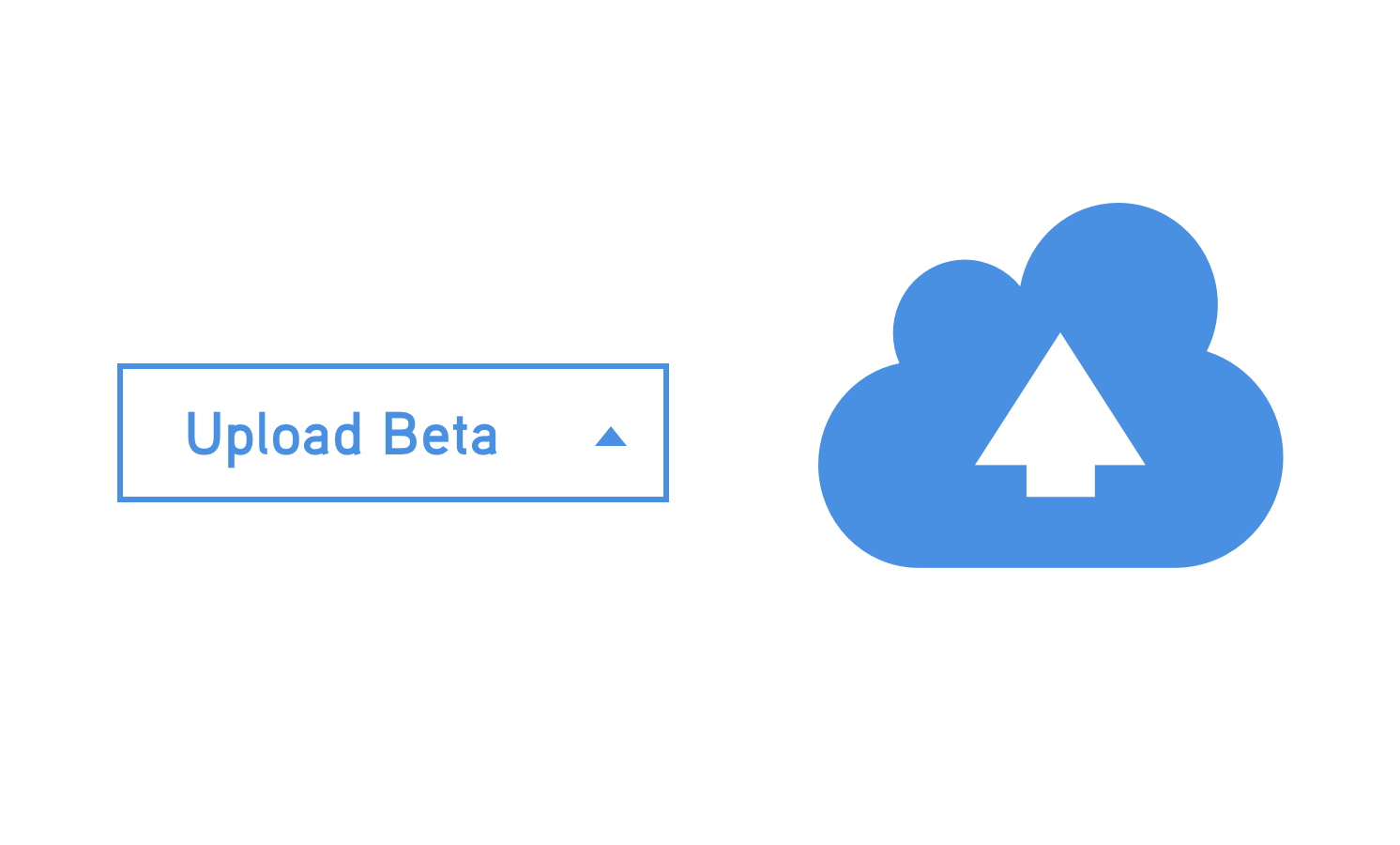
Once you're done spec'ing, click at the bottom of the Specctr panel on the Upload Beta button.
Step three:
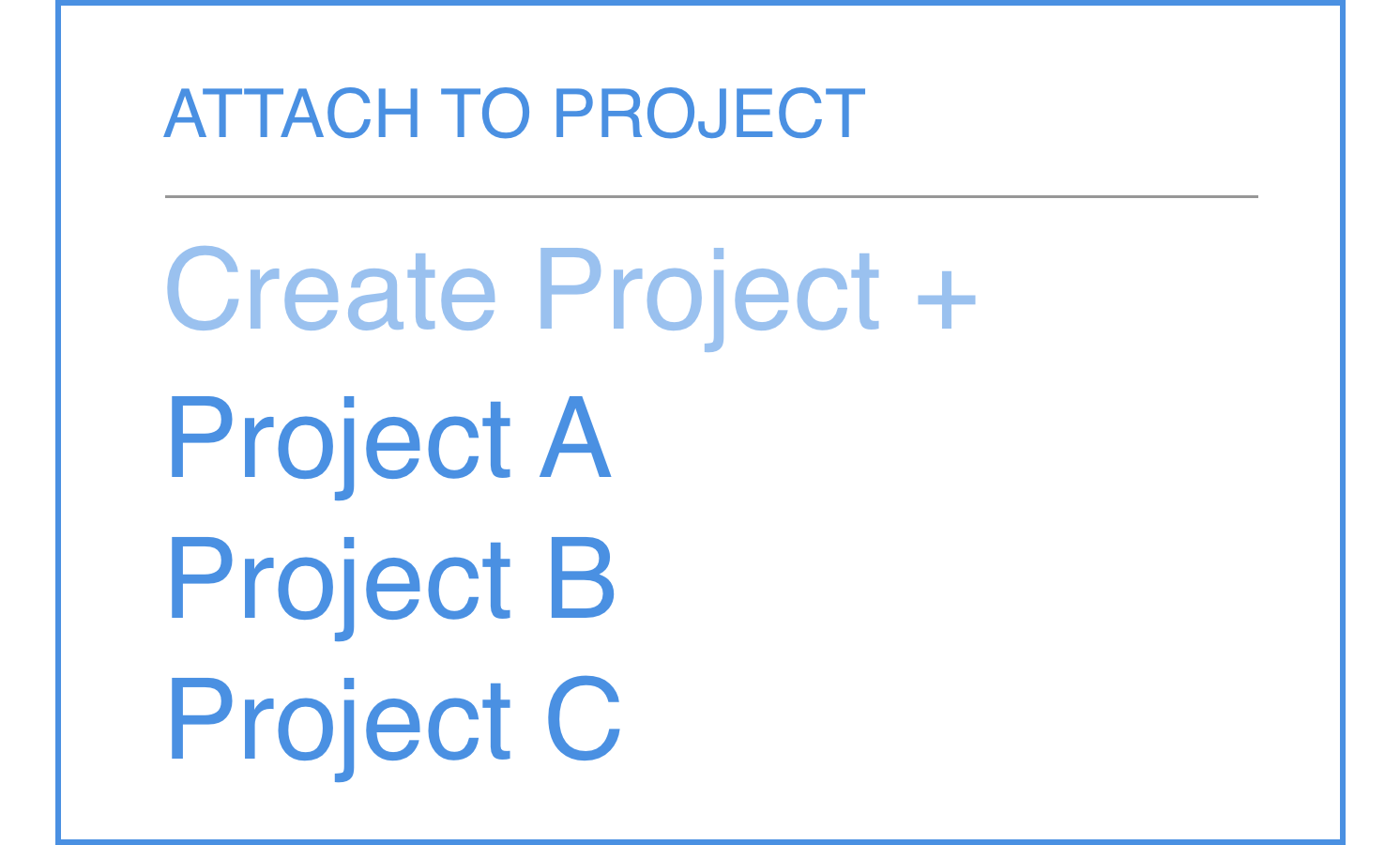
Pick a project to upload to
Create a new project by typing in the new project name or select an exciting project to upload to.
TIP: Create a new project right from the panel or on cloud.specctr.com
Step four:
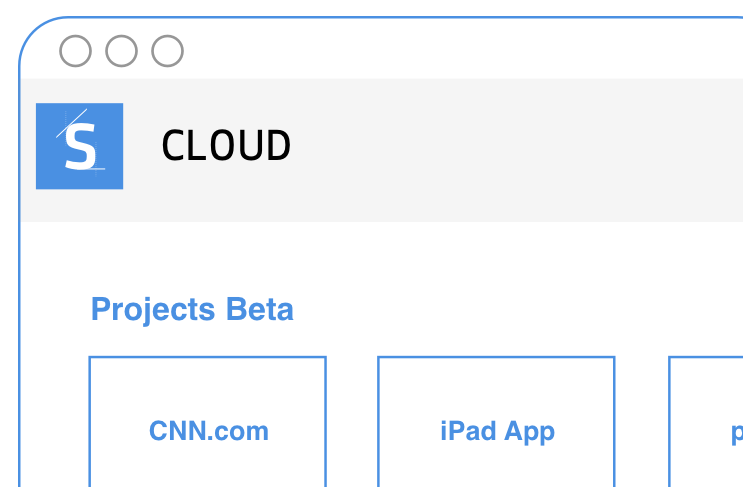
See your Projects on Specctr Cloud
Log into cloud.specctr.com, organize and view your projects, create new projects and more.
TIP: Rename, delete and add custom cover images to your project folders all on Specctr Cloud.
Step five:
Preview and Share CSS
Preview your specs in live css in the browser. Share with team mates and developers.
Step six:
Join our community
Specctr cloud is a growing and evolving project. We would love to hear how we can continue to improve the product. Contribute to our project here.
Join over 40,000 designers already using Specctr.